Within Teamwork Spaces, you can add code samples to your pages using the WYSIWYG editor.
When viewing a page, select the Edit option in the top right corner.

In the editor, select the + icon to the right side of the menu bar, and choose Code Sample from the dropdown.

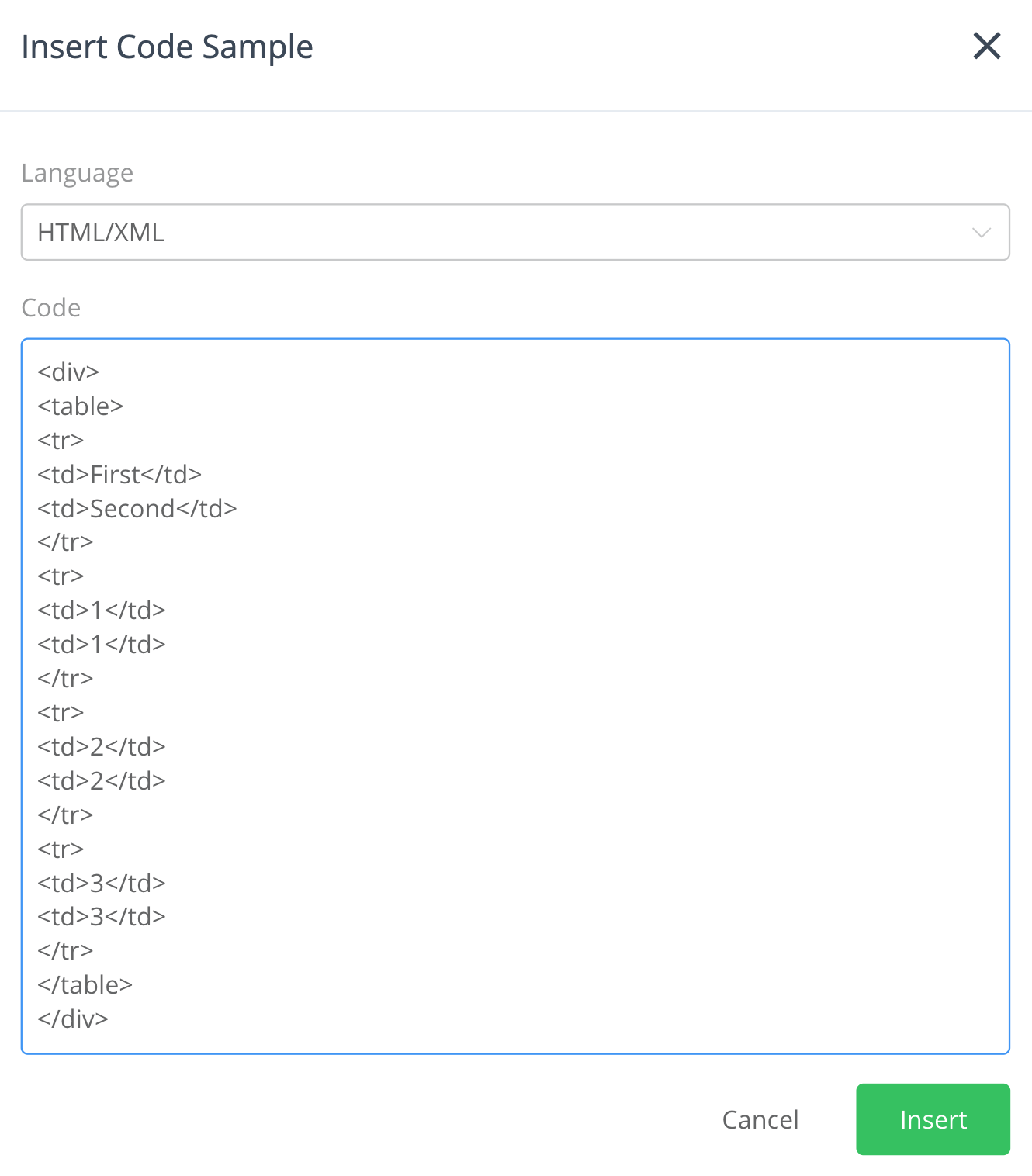
You can then add your code sample to the code field in the Insert Code Sample modal.

Use the Language dropdown at the top of the modal to choose your preferred coding language. The supported languages are:
- HTML/XML
- JavaScript
- CSS
- Go
- Python
- Java
- C#
- SQL
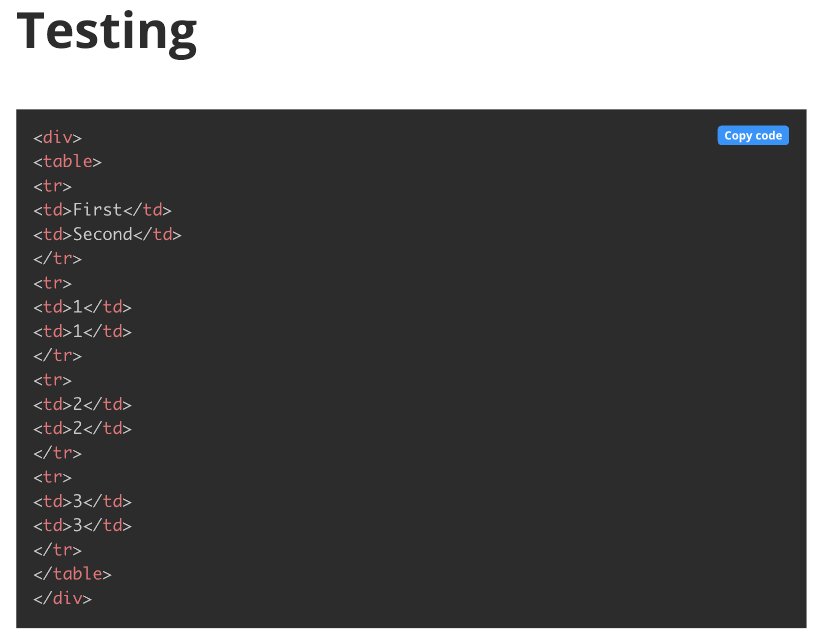
When you click Insert, the code sample will be added to the content area of your page.
To edit the current code sample, double click the code area to open the edit modal.

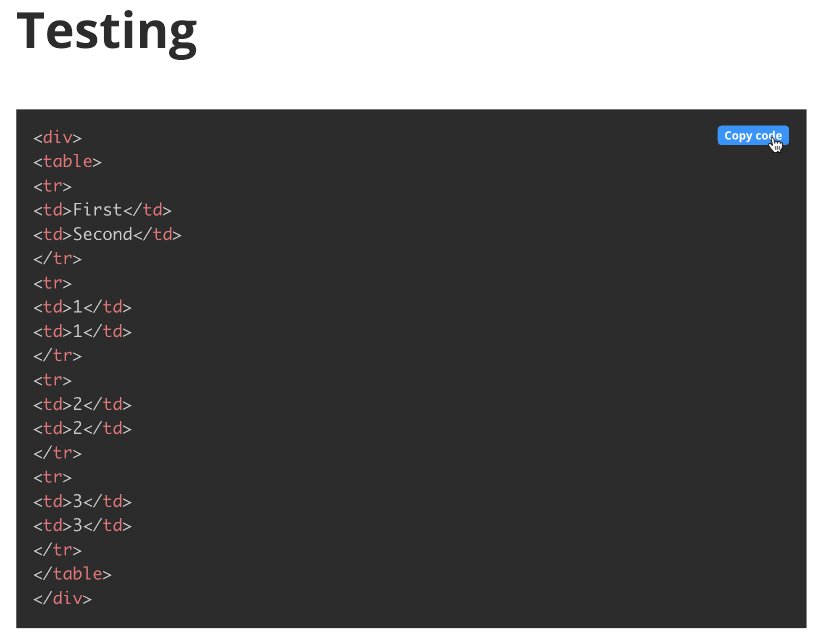
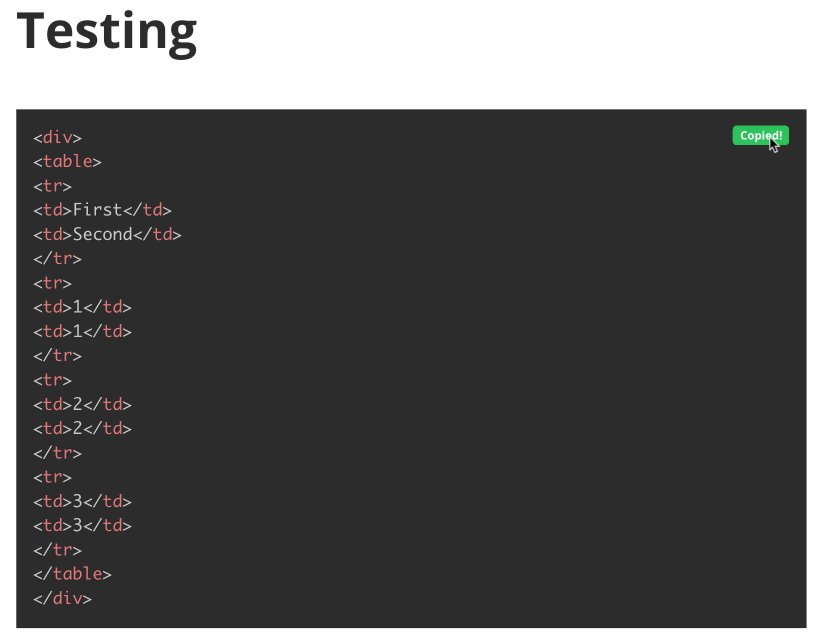
Once you have published the page with the code sample included, people will see an option to Copy code when viewing the page.

Using the copy code function, you can paste the code snippet somewhere else such as a code editor or another page.
For more information, see: Using the WYSIWYG Editor
